当前位置: 帮助文档 > > 正文
字段:内容组合字段的用法
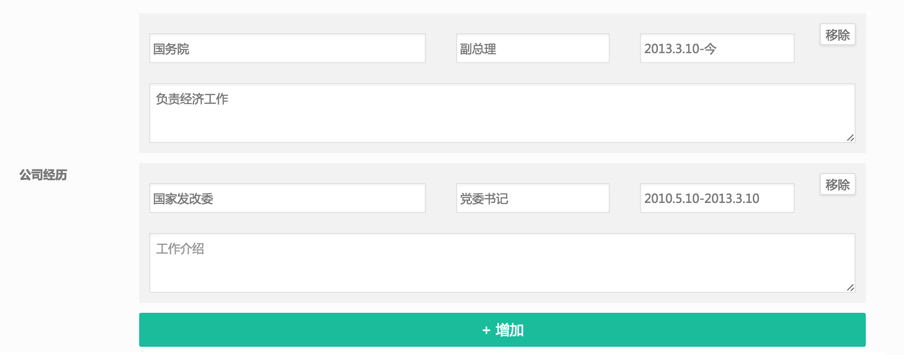
先看效果:

点击 + 增加 ,出现多行

修改时的效果:

实现方法:
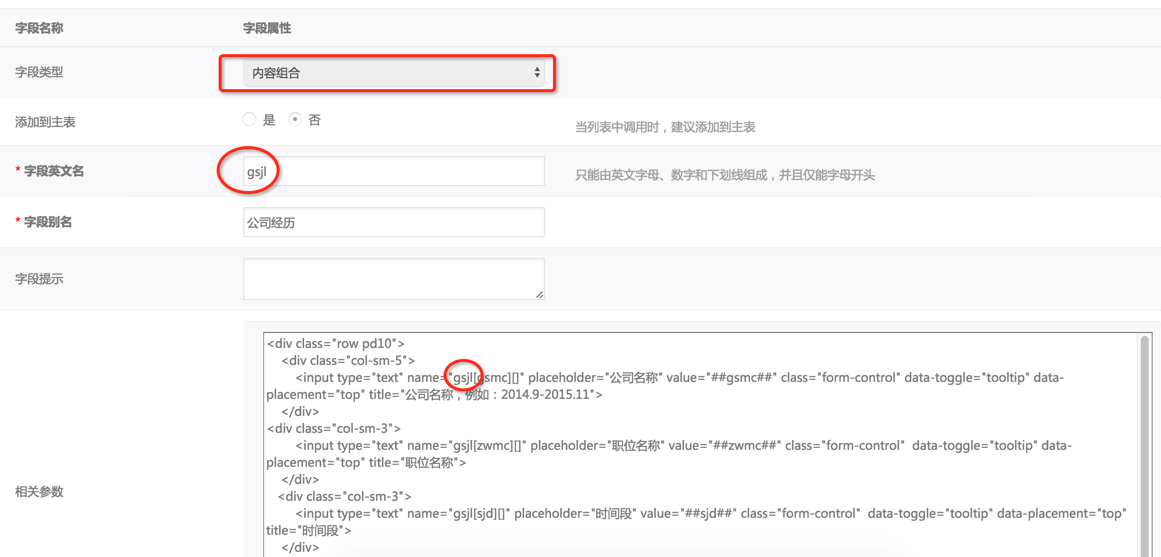
字段管理处添加字段:

具体代码:
<div class="row pd10">
<div class="col-sm-5">
<input type="text" name="gsjl[gsmc][]" placeholder="公司名称" value="##gsmc##" class="form-control" data-toggle="tooltip" data-placement="top" title="公司名称,例如:2014.9-2015.11">
</div>
<div class="col-sm-3">
<input type="text" name="gsjl[zwmc][]" placeholder="职位名称" value="##zwmc##" class="form-control" data-toggle="tooltip" data-placement="top" title="职位名称">
</div>
<div class="col-sm-3">
<input type="text" name="gsjl[sjd][]" placeholder="时间段" value="##sjd##" class="form-control" data-toggle="tooltip" data-placement="top" title="时间段">
</div>
</div>
<div class="row pd10">
<div class="col-sm-12">
<textarea name="gsjl[remark][]" class="form-control" cols="60" rows="3" style="height:60px;" placeholder="工作介绍" data-toggle="tooltip" data-placement="left" title="工作介绍">##remark##</textarea>
</div>
</div>
内容模版显示方法:
{loop $gsjl['gsmc'] $key $r}
<div class="media">
<div class="media-left work-list">
<h5 class="font_size16">{$r}</h5>
<small>{$gsjl['sjd'][$key]}</small>
</div>
<div class="media-body line_height1d8 ">
<h5 class="media-heading font_size16"><strong>{$gsjl['zwmc'][$key]}</strong></h5>
<p>{nl2br($gsjl['remark'][$key])}</p>
</div>
</div>
{/loop}